Understanding 4D
0. Introduction
Hello, I am Tucan.
In this course I will be explaining some ways of how to
think about 4D and then explain rotations of a 4D object that kinda looks like a donut. There will be a lot of interactive stuff so look forward to that.
Intuition is all you'll need.
Also please download
this application.
(source code)
It contains several scenes that will be useful in our explanation.
You can continue without the app if you want to.
There will be screenshots of the scenes, but they won't be interactive.
1. What are we going to see?
Before we look at 4D and try understanding it, we need to know what are we going to be seeing and how.
To answer that, first let's look at what person in 1D would see.

Person in 1D would see 1 piece of information or 0D.
Now let's look what happens in 2D. (use slider to move the points around)
As we saw above person in 2D would see a line or section of 1D.
Let's continue to 3D.

In 3D we see section of 2D. As shown on the image, by projecting onto 2D surface we get rid of z coordinates.
Now let's look what would a person in 4D see.

Every time we had person in some dimension what he saw was section of lower dimension.
For example we live in 3D but see 2D. Similarly, a person in 4D would see 3D.
But we can't see 3D space like person in 4D.
For us, we need to project again, 3D => 2D.
Then we can see 2D section that we end up with.
Let me give you example of projecting twice. 3D => 2D => 1D

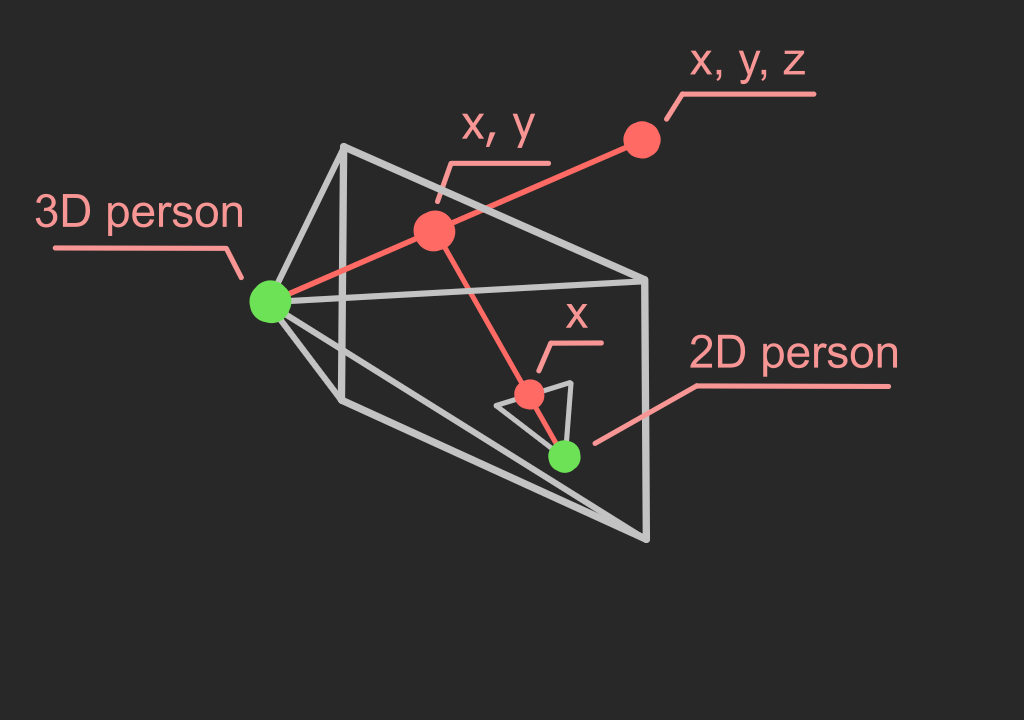
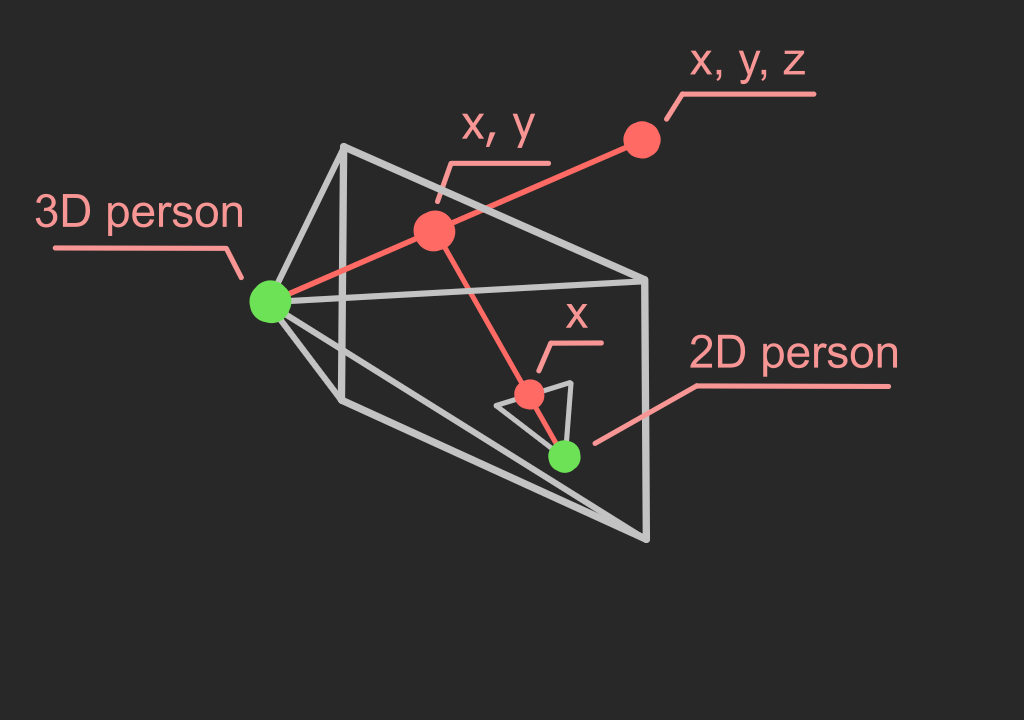
Now, let's move onto our case 4D => 3D => 2D.
We'll ignore 4D person for less confusion.

By projecting twice we get something that we can see.
2. Visualizing w axis using color
Before we do w axis let's try visualizing z axis with color in 2D.
To do that we can use heightmaps. In heightmaps color is used to indicate height.
Below we have 3D surface on the left and its heightmap on the right.
Using only black and white can be problematic with negative values.
By using more colors we can get more information from looking at heightmaps.
Let's use blue and green.

We can also use this to visualize the w axis.

3. Creating 4D object
Now it's going to start getting exciting.
4D object that we're going to create is in some ways similar to donut.
That's why we will look at how to create a donut first.
We can create a donut by rotating circle around a line.
Below is how it would look in 2D visualized by color.
Note that object below is only half donut. (sigle color per circle used for simplicity)

As we saw above 2D person would see a circle that's getting squashed and its color changes.
We're going to create our 4D object similarly but use spheres instead and rotate into the 4th dimension.
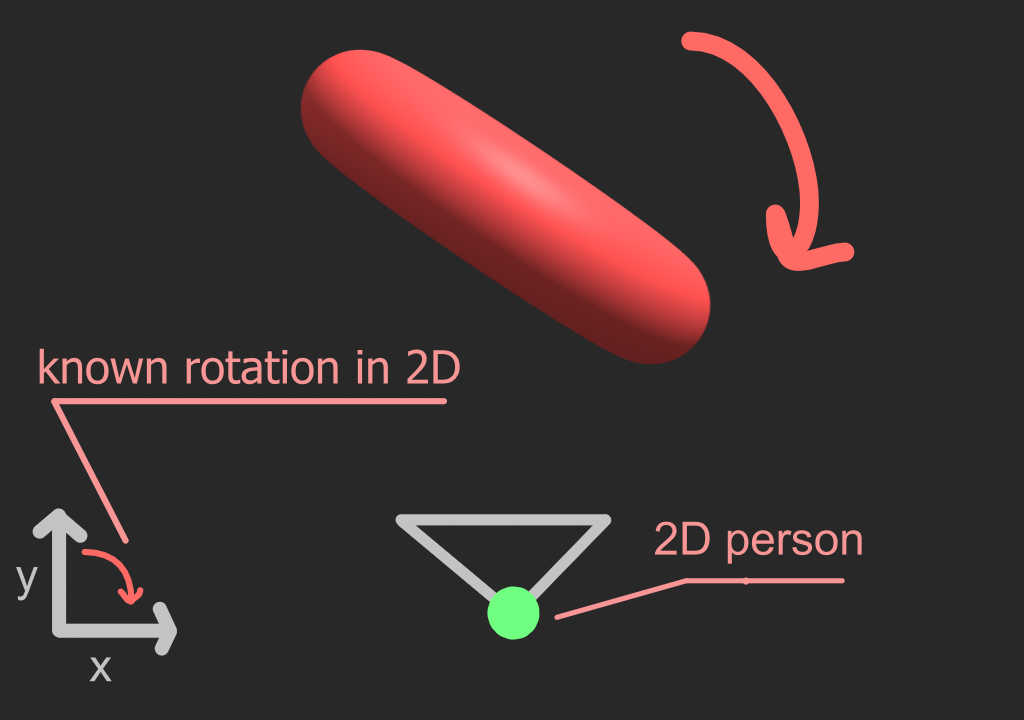
Before that let's look at what we need to do basic rotations.
All we need for basic rotation are 2 variables forming a plane.
Its nicely demonstrated on the image below.

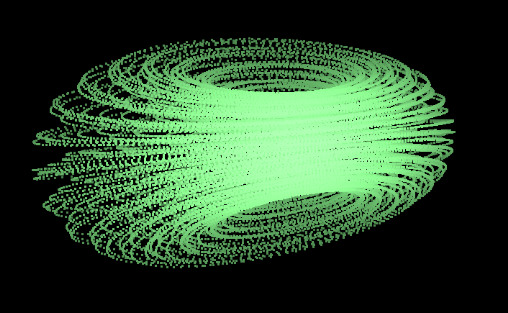
Now we can start creating our 4D object.
Were going to do something similar to making a donut from circle.
But instead of circles were going to use spheres, and rotate into 4D using rotation with x and w.
Explore 3D scene that's illustrating half of the rotation. (signle color per sphere used for simplicity)
Now let's go back to normal donut.
What would a person in 2D see when we project the donut.
We count that the donut was created using method above and not manipulated yet.

When person that's in 2D saw that projected donut,
it looked something like rectangle with rounded corners.
Because we created our 4D object using similar method we can use this.
If this scales nicely, we should see something like cuboid (stretched cube) with rounded corners.
Please open the desktop app mentioned at the begging.
Then click on the button shown below to run projection of 4D object. (in app)


As we saw, it looked like cuboid with rounded corners.